Seguro que te ha pasado alguna vez de empezar un diseño web a medida y ver como el proyecto se va complicando y extendiendo a medida que vas avanzando. La planificación y tener un buen proceso para crear diseño web a medida es fundamental para que tus proyectos sean rentables y también para poder cumplir los timing marcados por el cliente.
Por qué debemos de tener un proceso de diseño web
- Tendremos una visión global desde el inicio de todo el proyecto
El primer paso antes de empezar a realizar un diseño web a medida es tener una visión global de todo el proyecto, saber cuántas páginas tenemos que diseñar, cuáles son los objetivos de la nuestro diseño web a medida e identificar el proceso que queremos hacer seguir al usuario para obtener las conversiones deseadas.
Dependiendo del tamaño del proyecto puedes elegir diferentes procesos que te ayuden a entender el proyecto, por ejemplo, para un proyecto sencillo un simple sitemap indicando las interacciones necesarias entre páginas puede ser suficiente o para proyecto más complejos puedes utilizar técnicas como el scope canvas
- Ahorraremos tiempo en el diseño web a medida
Si desde el inicio tenemos un mapa de navegación definido evitaremos errores en la navegación que se conviertan en más tiempo para el diseño web a medida y sobretodo frustraciones para el cliente
- Cumpliremos el timing marcado por el cliente
El timing es un elemento importante a tener en cuenta para que los proyectos de diseño web a medida sean exitosos, siempre tenemos que tener en cuenta que el cliente puede tener campañas preparadas para el lanzamiento u otros factores que si no cumplimos el timing de entrega pueden acarrear problemas para nuestro cliente.
Para que esto no ocurra debemos de dar un timing realista y teniendo en cuenta los posibles problemas que pueden ir surgiendo durante el proceso de diseño web a medida. Para poder obtener este dato lo más ajustado posible es indispensable que conozcamos al detalle todo el trabajo que tenemos que desarrollar y que tengamos en cuenta los posible problemas que pueden surgir, no os vamos a engañar aquí la experiencia es un grado ya que en cada proyecto aprendes un poco más los problemas que pueden surgir.
- El proyecto será rentable
Para todo agencia de diseño web a medida es vital que todos los proyectos sean rentables y para ello el calculo de horas de diseño web tiene que ser lo más acotado posible. Gracias a todo el trabajo inicial comentado anteriormente tendremos una visión global de todo el trabajo a realizar y podremos obtener un número de horas aproximado para la totalidad del proyecto.
También influye la filosofía de la agencia de diseño web, hay agencias que apuestan por un presupuesto muy ajustado pero con poco margen de maniobra para el cliente lo que se produce en que en el momento que se añada cualquier elemento al diseño web se aumentará el presupuesto. En Tres Puntos nos gusta más tener un poco de margen y contar con que el proyecto puede crecer por ejemplo un 10%, de esta manera podremos asumir cambios del cliente sin tener que traspasarle un aumento de coste.
- Tendremos un diseño web a medida unificado
Uno de los problemas que más nos encontramos sobretodo cuando realizamos rediseños web a medida para cliente es ver como a medida que vas navegando por la web ves elementos que no siguen la línea gráfica principal.
Este problema sucede cuando no se ha realizado un buen trabajo inicial y el diseño web a medida ha ido creciendo sobre la marcha sin una estructura clara y se han ido añadiendo elementos que no estaban pensados desde el inicio.
El proceso para crear un diseño web a medida
En Tres Puntos llevamos más de 10 años de experiencia realizando diseños web a medida en Barcelona y especializándonos en la experiencia de usuario, durante este tiempo hemos creado un proceso interno que aplicamos a cualquier proyecto de diseño web a medida.
1 Briefing
Es el punto más importante, es el primer contacto con el cliente y es donde es nuestro deber entender a la perfección la empresa, la filosofía de la empresa, los objetivos a conseguir con el diseño web a medida y cómo ejecutar el proyecto.
Para nosotros es tan importante este contacto inicial que en muchas ocasiones nos incorporamos a la empresa en su ámbito laboral y nos involucramos durante unos días con todo el equipo y los procesos que ya tienen implementados.
Después de las primera reuniones y briefing del cliente es cuando empezamos a definir la arquitectura de la información, el sitemap, tono de la comunicación para finalmente obtener un árbol completo que representa la totalidad del trabajo que tendremos que realizar en el diseño web a medida.
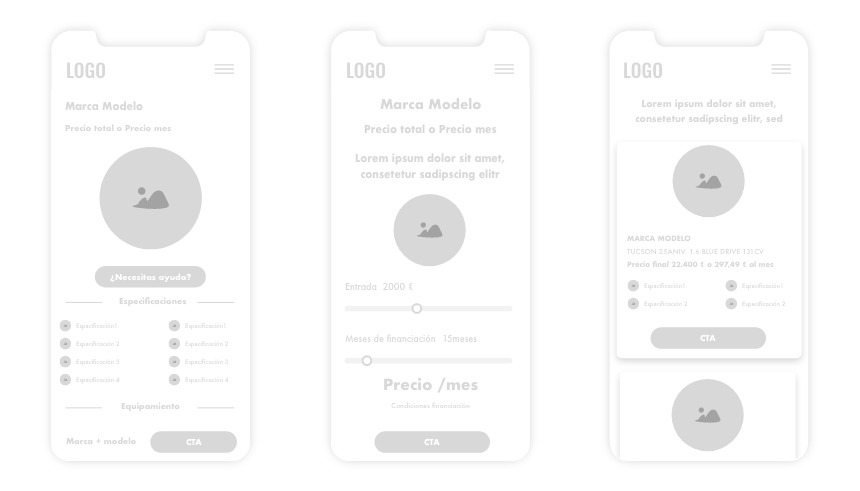
2 Wireframe
Es hora de empezar a pintar las páginas, elementos y obtener una guía visual que represente el esqueleto del sitio web.
Los wireframes nos ofrecen ventajas para obtener el éxito del proyecto:
Son rápidos de crear
Se detectan errores iniciales
Mejora la usabilidad
Para crear wireframes hay diferentes métodos:
Crear wireframe a mano
Utilizar plantillas
Utilizar aplicaciones especificas https://www.mockflow.com https://balsamiq.com/wireframes/
También existen diferentes tipo de wireframes según las necesidades:
Wireframes básicos:
Conocidos como de representación baja fidelidad, son esquemas de páginas muy simples normalmente en blanco y negro
Wireframes anotados:
Estos agregan una amplia gama de detalles a un wireframe básico. Las anotaciones son notas breves, que se ubican por lo general a un lado o al final de un wireframe y describen cada elemento del mismo. Generalmente están separadas por áreas de contenido y funcionalidad, y muestran (de forma breve) el motivo y propósito de cada elemento.
Wireframes de flujo de usuarios. Cuando las anotaciones no alcanzan para mostrar cómo el usuario de una aplicación o página web se desplazará lógicamente a través del contenido de una página a la otra, es posible que se necesite más información. Estos wireframes pueden ser visualizaciones estáticas de un wireframe totalmente interactivo, pero pueden incluir una presentación o un conjunto de wireframes en serie para indicar un flujo de un usuario primario o un conjunto de flujos de usuarios.
Wireframes interactivos de alta definición. Puedes experimentar las interacciones (por ejemplo, los toques, clics y deslizamientos) dentro o entre los wireframes individuales. Agregar las interacciones antes de los prototipos finales o en vivo le ahorra horas de trabajo al diseñador y al desarrollador. Este tipo de wireframes solo se puede realizar en presentaciones y diseño gráfico o en software de creación de wireframes o prototipos.

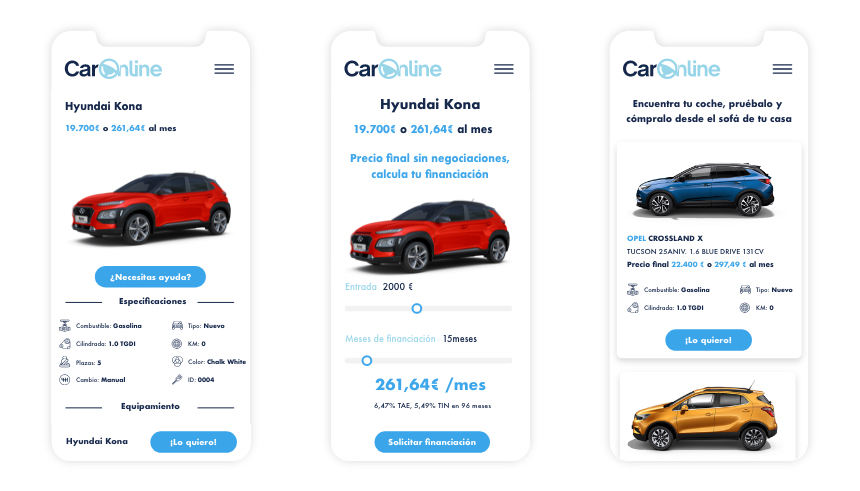
3 Mockup
Una vez finalizado y aprobado por el cliente los wireframes es hora de empezar a diseñar, es esta fase implementaremos el look and feel de la web añadiendo todos los elementos visuales, colores, gráficos y tipografías, es lo que se conoce como el diseño web.
Cuando entramos en esta fase todo tiene que estar muy definido para no tener que modificar ni realizar cambios grandes en nuestro diseño web para poder cumplir con los objetivos tanto del cliente como los nuestros de rentabilidad.

4 Prototipado
El prototipo de diseño web es una de las partes más importantes, tiene la finalidad de obtener un producto lo más realista posible y es aquí donde el cliente dará el visto bueno para empezar con la parte de desarrollo.
En esta fase incorporaremos las interacciones y flujos como si de una web real se tratase
Existe muchos software de prototipado:
En Tres Puntos trabajamos con Adobe XD que nos ofrece mayor facilidad de pasar del mockup a prototipo.
La finalidad de esta fase es obtener el ok por parte del cliente para poder empezar el desarrollo web y la conformidad de que a partir de ahora ya no se podrán realizar cambios.
¿Quieres empezar tu proyecto web a medida? Contacta con nosotros y recibe tu presupuesto en 24h.
Error: Formulario de contacto no encontrado.
Conoce nuestro servicios de diseño web en Barcelona:
Diseño web a medida
UX/UI
Web corporativa
Desarrollo web a medida
Desarrollo e-commerce
Presupuesto en 24h
